
Mar 01•3 min read
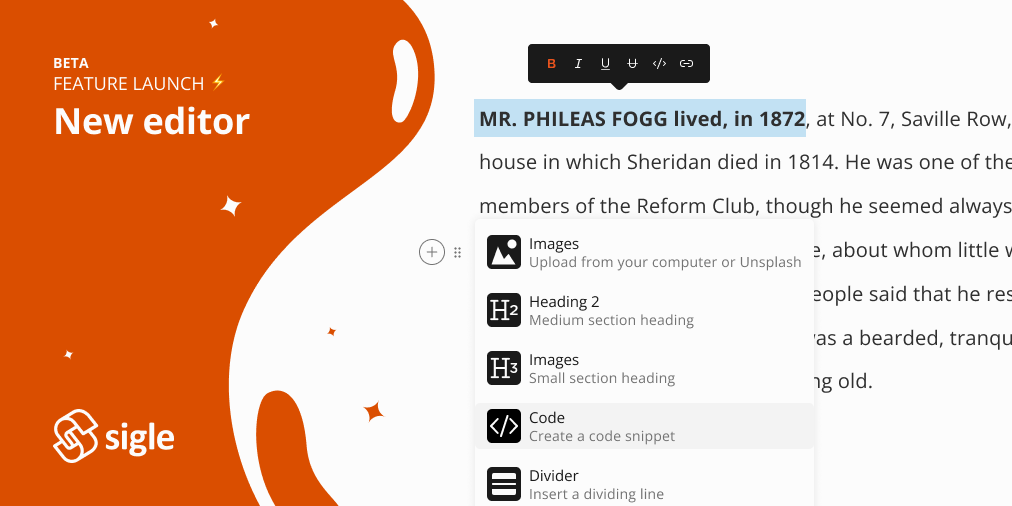
Introducing the new beta editor

Goodbye old editor, hello new one.
Introducing the new Sigle editor in beta! Over and above previous improvements you already enjoy in our editor experience, this new editor has several exciting new features that will make your life easier, and your writing experience more fun. We will write a detailed blog post of the most exciting ones but here is a non-exhaustive list of the changes we made.
Note: we will be editing this post during the beta period to reflect the changes made after the community feedback.
Improvements
We improved the reading experience, font sizes, line heights, spacing has been polished to bring the best experience possible on both desktop and mobile.
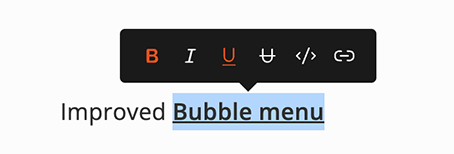
Improved Bubble Menu.

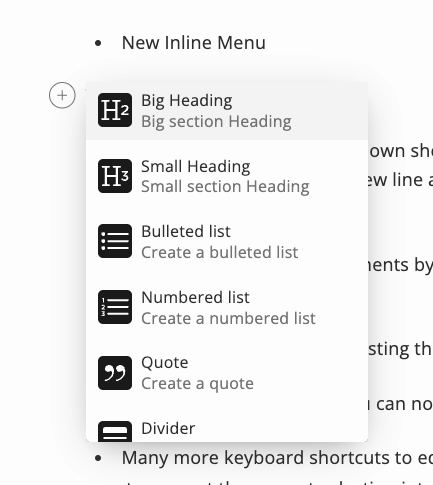
New Inline Menu. Better style, keyboard navigation, more options.

New
/command, you can now edit your content without leaving your keyboard. To test that, start a new line and type/followed to open the inline menu.You can now create Dividers to visually separate content blocks.
New multi-line code blocks with syntax highlighting support for many programming languages.
import { makeRandomPrivKey, getPublicKey } from '@stacks/transactions';
// Random key
const privateKey = makeRandomPrivKey();
// Get public key from private
const publicKey = getPublicKey(privateKey);Improved Link support, adding a link is now much easier.
Markdown shortcuts - Markdown shortcuts make it easy to format the text while typing. To test that, start a new line and type
#followed by a space to get a heading.The editor now automatically creates lists. To test that, start a new line and type
-(to create bullet lists) or1.(for numbered lists) followed by a space.Import full Markdown documents by just copy-pasting the content and getting it properly formatted.
import HTML by just copy-pasting the content and getting it properly formatted.
Add
striked textsupport, you can now strike easily part of your content.We added an improved way to handle the cover image directly in the editor.
Many more keyboard shortcuts to edit the text. To test that, try
Control + Alt + 2to convert the current selection into a big Title.Pasting a link will now automatically create a link node.
Added a word counter.
When editing really big documents, the editor is now super fast.
Changes
Removed title formatting from the Bubble Menu.
Changes on the title sizes, now only 2 sizes are allowed, big and small titles.
Small images are now centered instead of being left-aligned.
Bug fixes
A lot of bugs have been fixed, when writing, pasting, hovering, reverting, the experience should be way more stable now.
Fixed the issues with browser extensions that interact with the editor like Grammarly.
We put a lot of work and love into the new Editor, hope you will like it!
Only Explorer Guild NFT holders will have access to the beta test and a private channel will be open (#🚧beta-testers) in order to share your feedback. You'll also have access to a Blocksurvey.
Join the conversation on discord.
