
Mar 07•3 min read
New editor is in town

It’s the first time we use the new editor to write a public blog post, and gosh are we excited! A new life has just begun for Sigle writers! Beta testing went very smoothly, so we decided to go ahead and release it.
There are loads of new features as well as general performance improvements that you will feel right away! gg wp old editor, thank you for the service, but it’s time to move on.
Feature on feature on feature
There are so many new features that it makes it hard to decide which one to start with. Hitting the "/" command will show you a practical menu.

For the developers out there, you’ll see the code blocks command below works like a charm!
HashMap<String, Integer> daysOfTheWeek = new HashMap<~>();
daysOfTheWeek.put("Monday", 0);
daysOfTheWeek.put("Tuesday", 1);
daysOfTheWeek.put("Wednesday", 2);
daysOfTheWeek.put("Thursday", 3);
daysOfTheWeek.put("Friday", 4);
daysOfTheWeek.put("Saturday", 5);
daysOfTheWeek.put("Sunday", 6);Use a divider to visually separate block content.
Here is an extensive bullet list of the new features:
Improved the reading experience, font sizes, line heights, spacing has been polished to bring the best experience possible on both desktop and mobile.
Bubble menu
when selecting text( just tried to use "underline" "strikethrough" "bold" "italic" at the same time, doesn't look practical, but works like a charm )"/" command functionality ( typing "/" will now open your new menu with various formatting options )
Improved image cover behaviour
Dividers
Code blocks
Improved link handling ( if you paste a link, it will automatically become a link )
Markdown shortcuts ( putting text into ** will make it Italic for example, but there are more )
Import full Markdown documents by just copy-pasting the content and getting it properly formatted.
Add
striked textsupport, you can now strike easily part of your content.List creation ( bulleted lists now work with "enter" followed by "-" , numbered "enter" followed by "1." )
Import HTML by just copy-pasting the content and getting it properly formatted.
General performance
Hints
Keyboard shortcuts
Many more keyboard shortcuts to edit the text. To test that, try
Control + Alt + 2to convert the current selection into a big Title.Added a word counter.
Neat additions
You may have noticed the right bottom corner now shows some data and the amount of words written up to this point. This neat addition will help you stay aware of how much content you have produced.

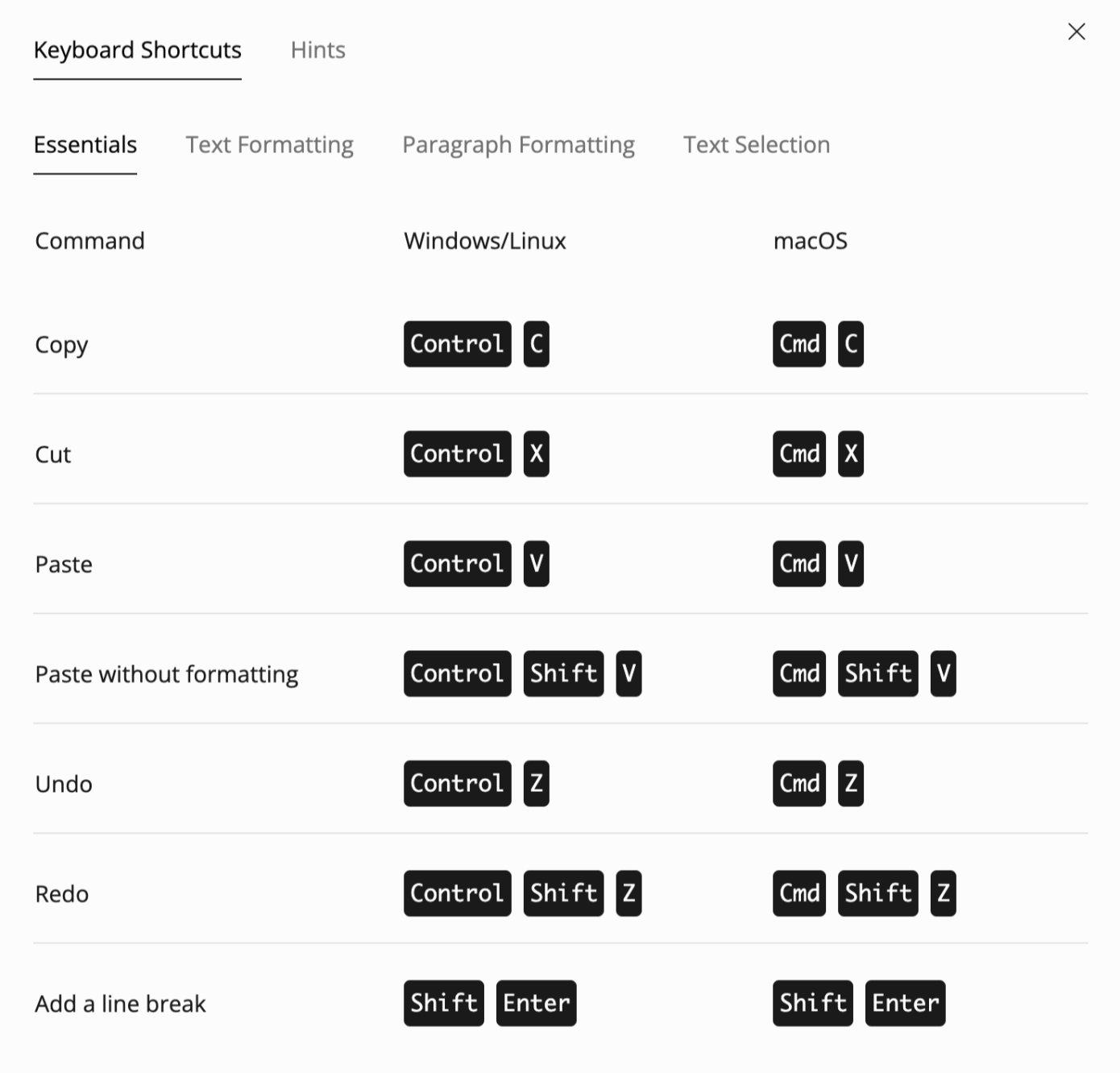
Next to it is a small keyboard which will really take you to the next level. If you click it, you will see all the keyboard shortcuts available on the new editor. This is how it looks:

What's next?
Editor is one of the most exciting releases to date, but it is just a beginning. Next up we will revamp the looks and experience of dashboard and user profiles, but after that the long awaited Hiro wallet integration and analytics which will be accessible only for the NFT holders.
If you have any ideas or want to vote for which feature we should build next, here is our canny link where you can suggest and vote for upcoming features!
Back to buidling now!
